Marko Denic on Twitter: "HTML tip: Use the `capture` attribute to create an `<input>` element that uses the device's camera to capture a photo: https://t.co/gEMjkgJOhn" / Twitter

javascript - How to use a button to trigger <input type="file" accept="image/*" capture> - Stack Overflow

Accessing to Camera on Mobile Devices from ASP.NET Core Application in Vue.js and TypeScript – Kloud Blog

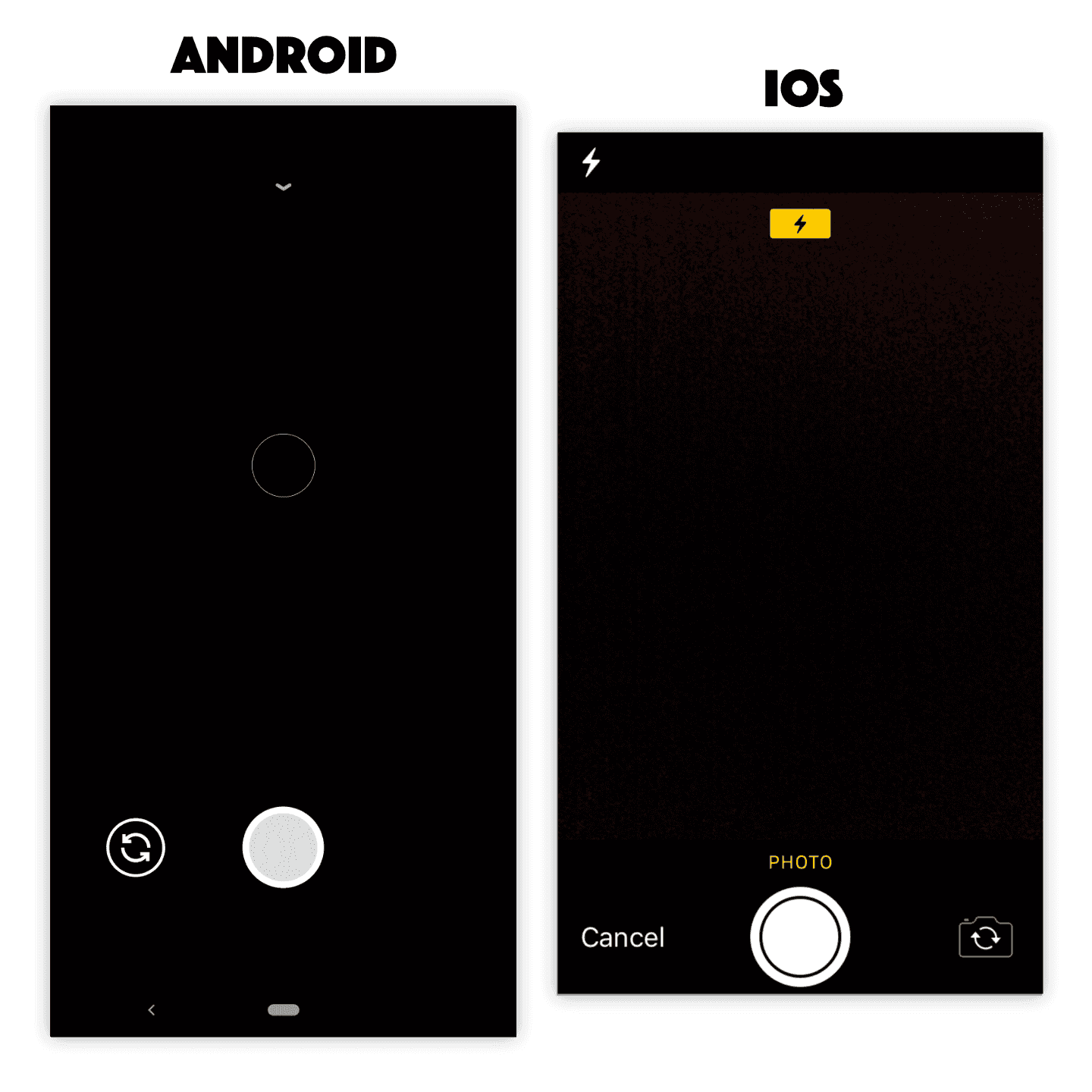
Different behavior in Ionic by using type file and capture attribute of a native input element - Ionic Framework - Ionic Forum

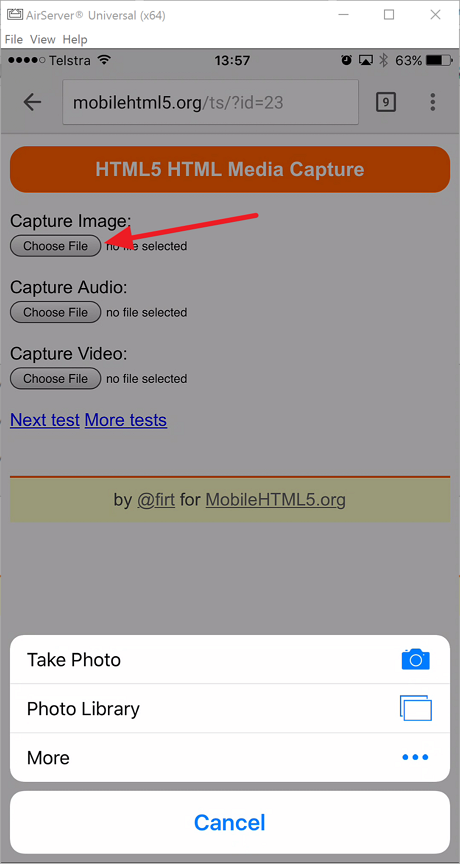
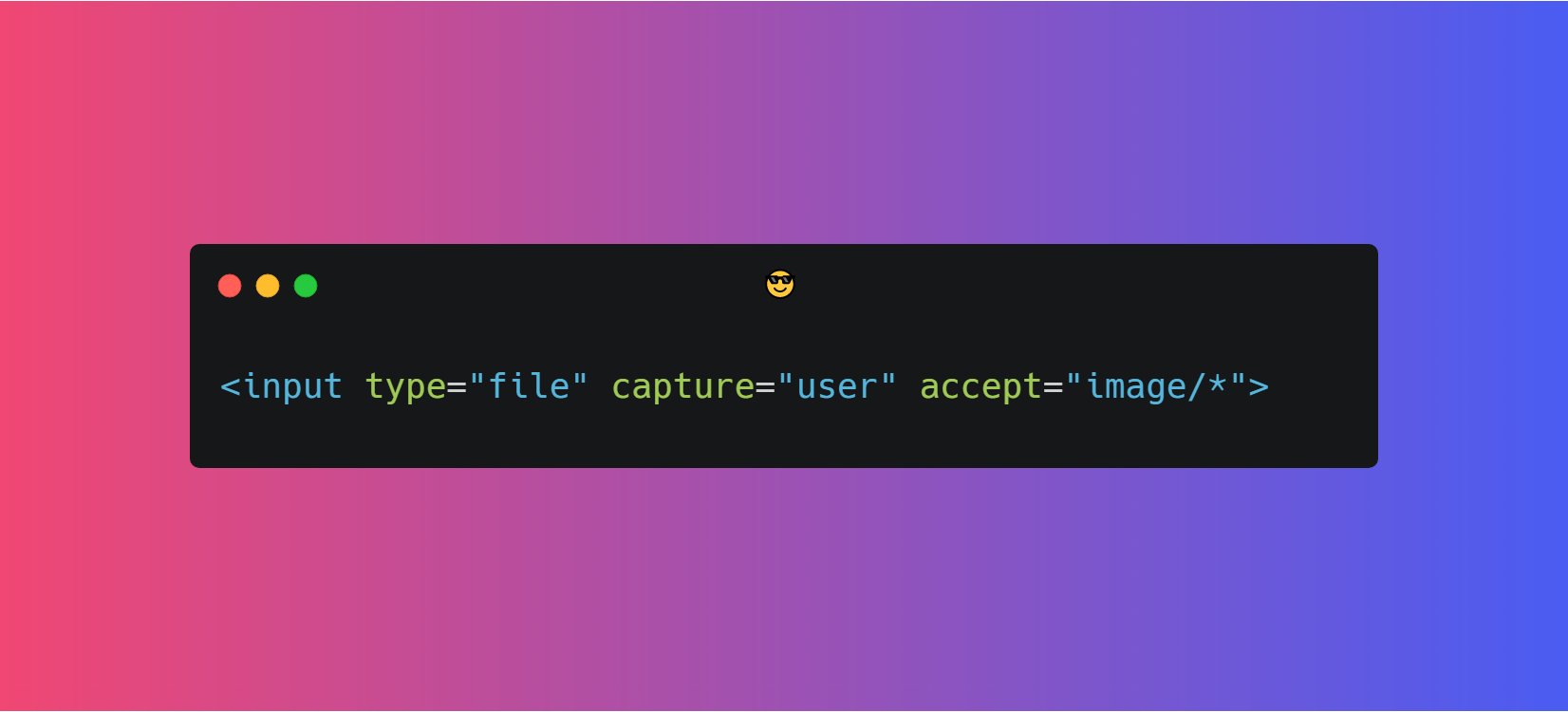
Pratham on Twitter: "HTML is so powerful 🚀 The HTML "Capture" attribute opens your device camera to capture image if "accept" attribute indicates image input It accepts two values👇 1. user =




![Image file fields do not limit accepted file types in HTML [#2307451] | Drupal.org Image file fields do not limit accepted file types in HTML [#2307451] | Drupal.org](https://www.drupal.org/files/issues/Screenshot_20160630-145003.png)